v15.2 will ship with a great new addition to our HTML5 / JavaScript widget collection - dxForm. As I'll explain in a moment, this client-side widget was designed to simplify how you create and layout forms.

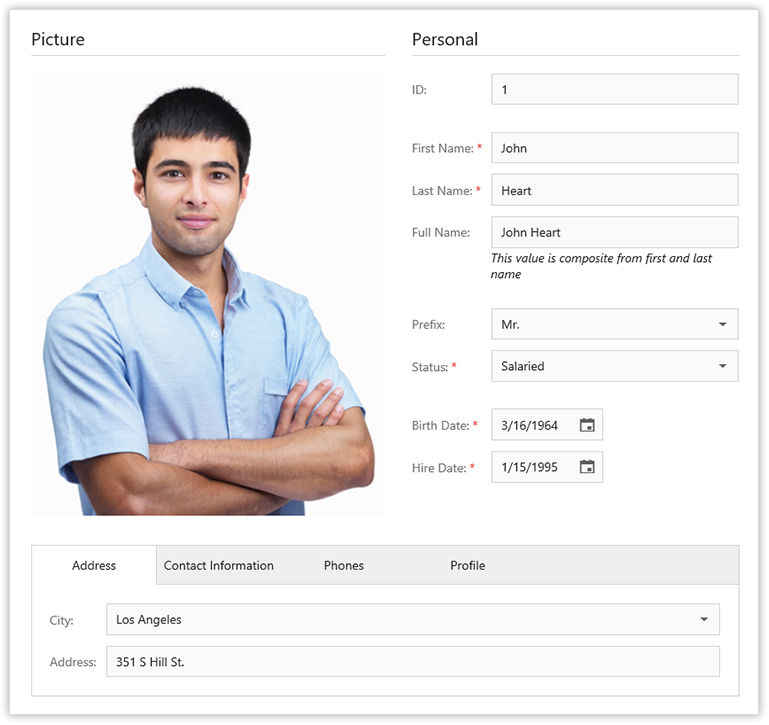
The screenshot above helps illustrate the power of this new widget - with dxForm, you can create form layouts of any complexity.
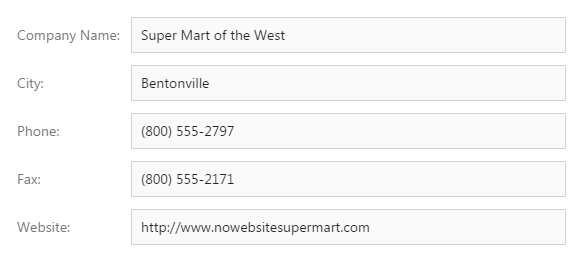
You may be asking how easy is it to use...The answer is extremely easy. The following screenshot represents a simple form - with a single column layout. To generate this layout, you simply create a form instance and pass a data object to it.

When the dxForm widget generates a form item for a data field, it selects the appropriate data editor (based on data type) and transforms the data field name to a label with appropriate text. For instance, if a data field name is “firstName”, “First Name” will be used for the label. If the auto-generated label does not meet with your satisfaction, you can implement a custom algorithm for label text generation.
Form Layout Customization
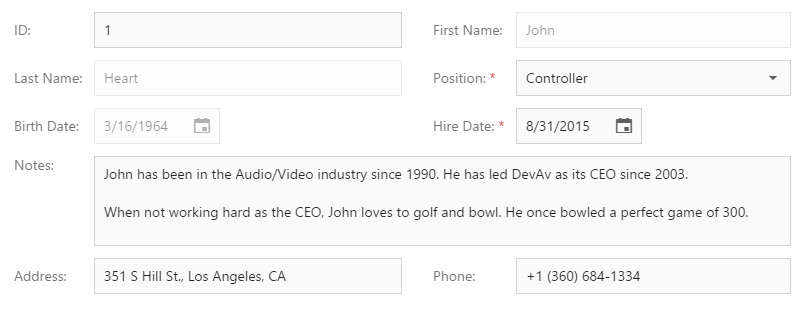
Once a form is generated, dxForm gives you a number of customization options so you can fine-tune your forms to meet the exacting needs of your end-users. Layout customization features include:
- Specify a fixed number of columns within the layout or force the widget to automatically choose the number of columns based upon current form width. The dxForm widget layout is adaptive: It uses a single-column on devices with small screens.
- Organize items into groups and tabbed pages.
- Customize label position.
- Customize the visibility and appearance of “required” and “optional” validation text.
- Display help/info text label for specific items.

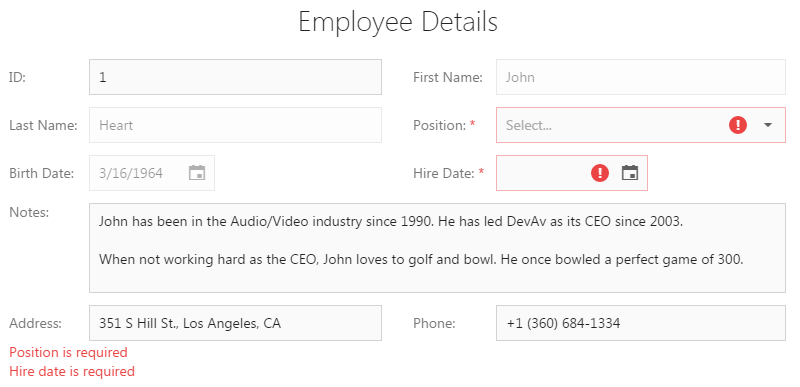
Validation
dxForm allows you to specify validation rules for individual items. If rules are defined for an item, it is marked as a required. Each editor is validated separately when it loses focus. You can, however, validate all editors simultaneously by calling the validate method (when validating all editors, a validation summary will be displayed at the bottom of the form).

Updating Values
Form item values are automatically updated when you assign a new data object to the formData option. Alternatively, you can update the required data field using the updateData method. In this instance, the widget is not re-rendered...It only updates the required item values. Two-way binding for AngularJS and Knockout is also supported.
=======================
Tell us what you think of this new widget - We'd love to get your feedback.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.