In this post, I will highlight recent enhancements to DevExpress Reports and share links to a few interesting technical support tickets. We hope the information in this post will be of value to those of you using DevExpress Reports. Should you have any questions, feel free to post your comments below. We’ll be happy to respond.
Our Most Recent Enhancements
The following is a list of v20.1.4 enhancements.
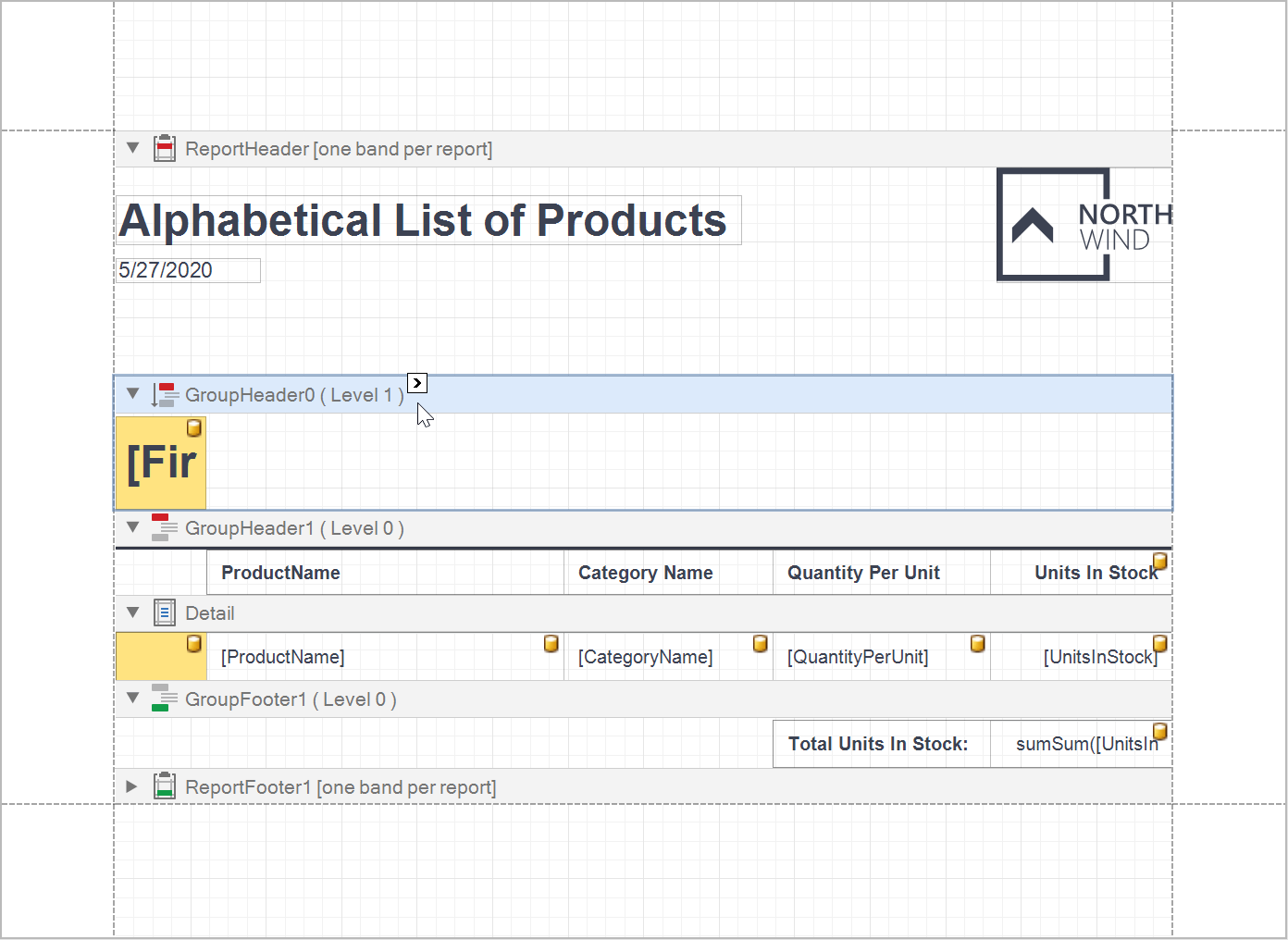
Report Designer - Group Band Captions Update
The WinForms End-User Report Designer and Visual Studio Report Designer reflect the appropriate grouping level within group band captions. This enhancement helps you associate group headers and footers within the same grouping level when viewing/constructing a report:

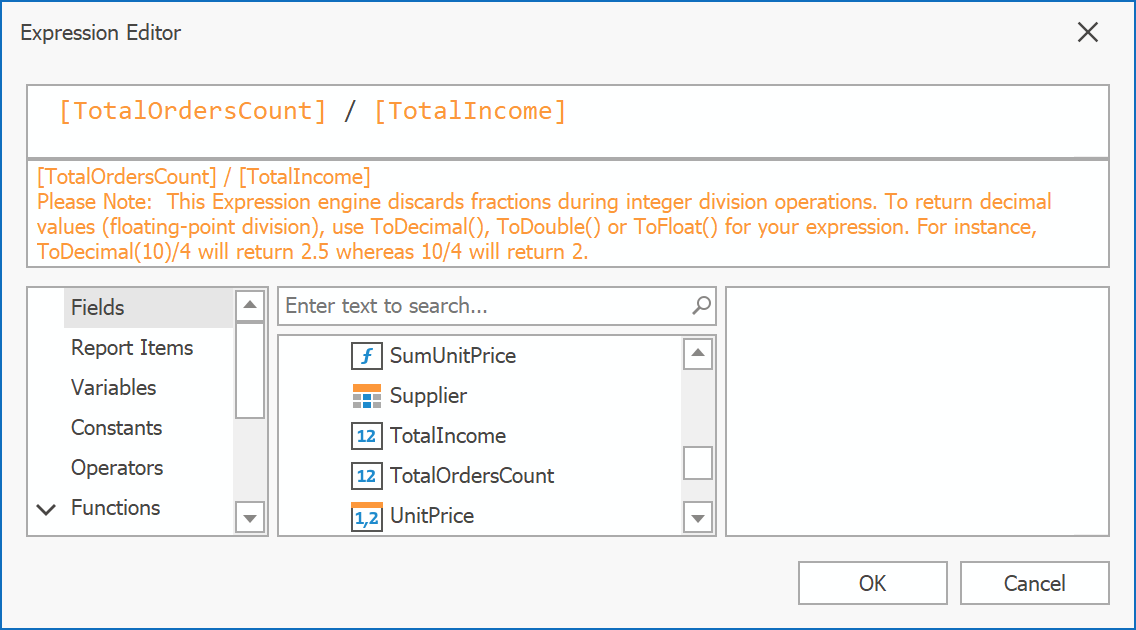
Expression Editor - Visual Warning Indicator
We updated the Report Designer Expression Editor to display a visual warning indicator when executing [int] / [int] division. Since our tools are built atop the .NET Framework, 10 divided by 4 will equal 2 ([int] / [int] = [int]). This is obviously unexpected behavior for those unfamiliar with .NET.
Yes, most users will in fact expect Excel-like results in this scenario: [int] / [int] = [double] (i.e. 10 / 4 = 2.5). We decided to add a warning during [int] to [int] division operations to avoid confusion and possible data loss.

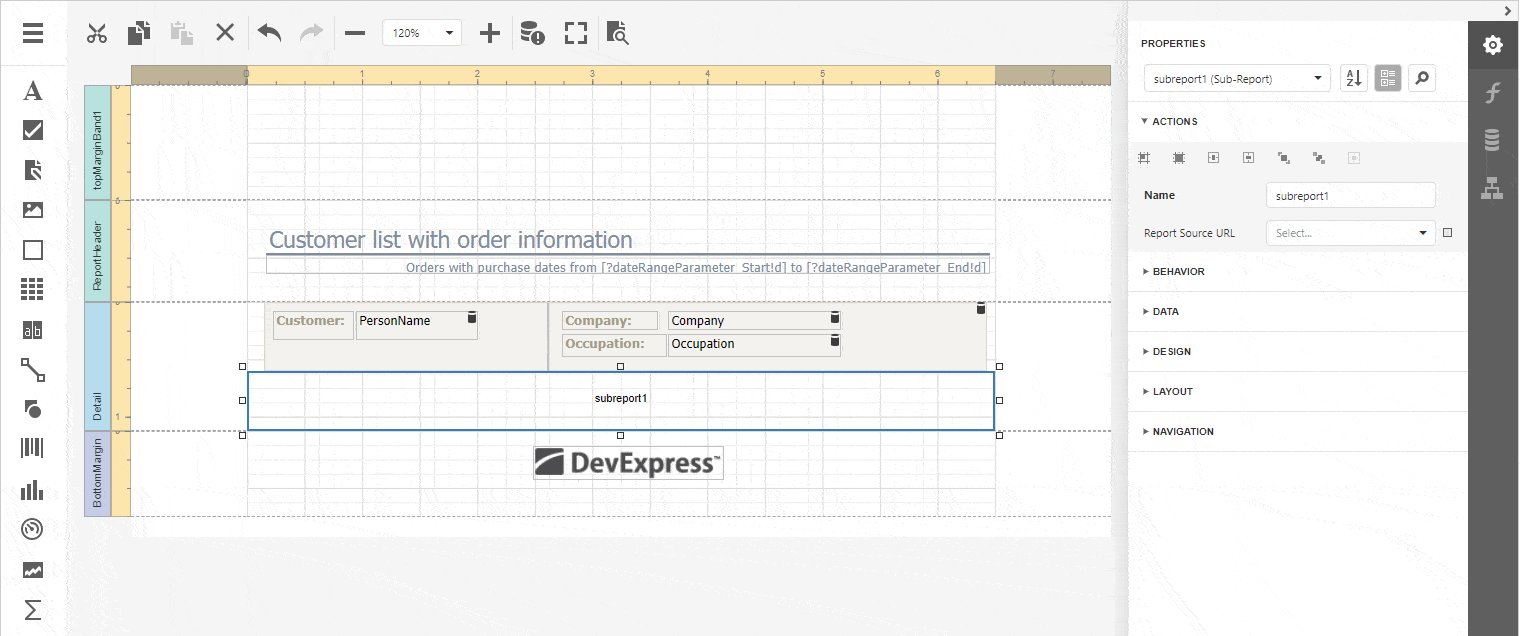
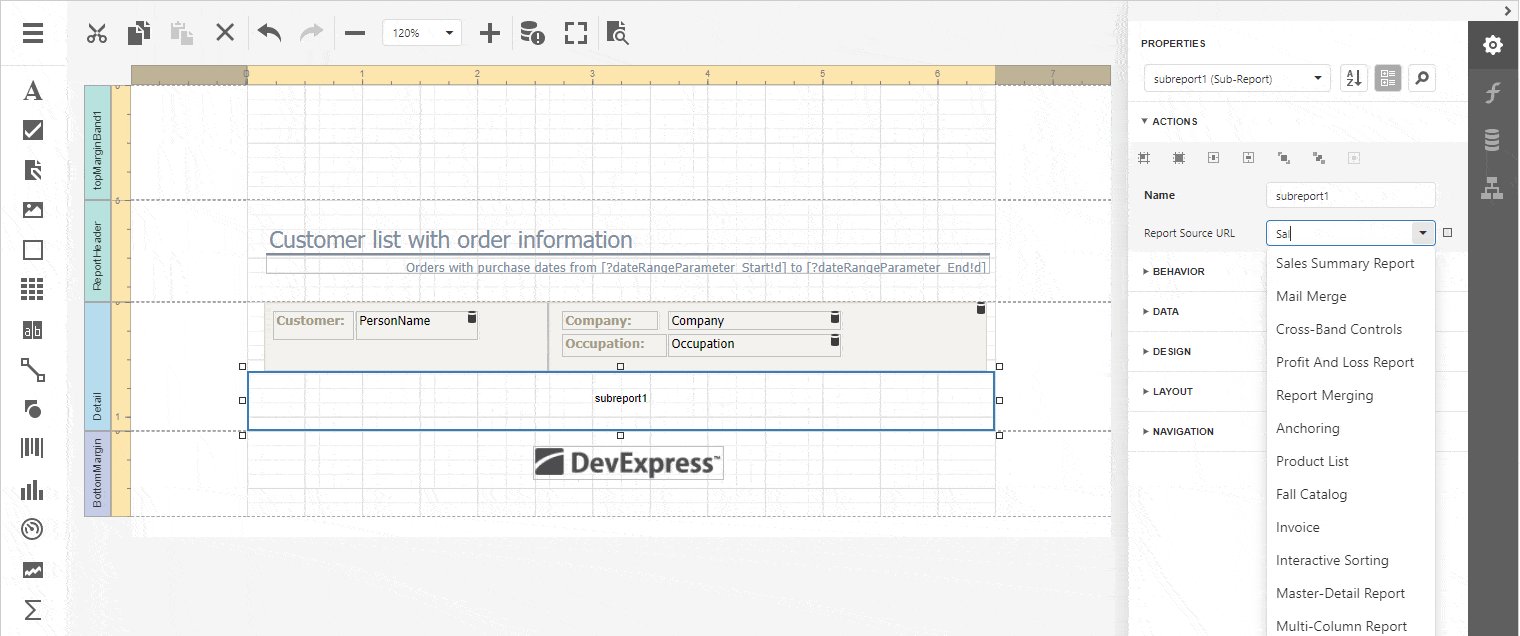
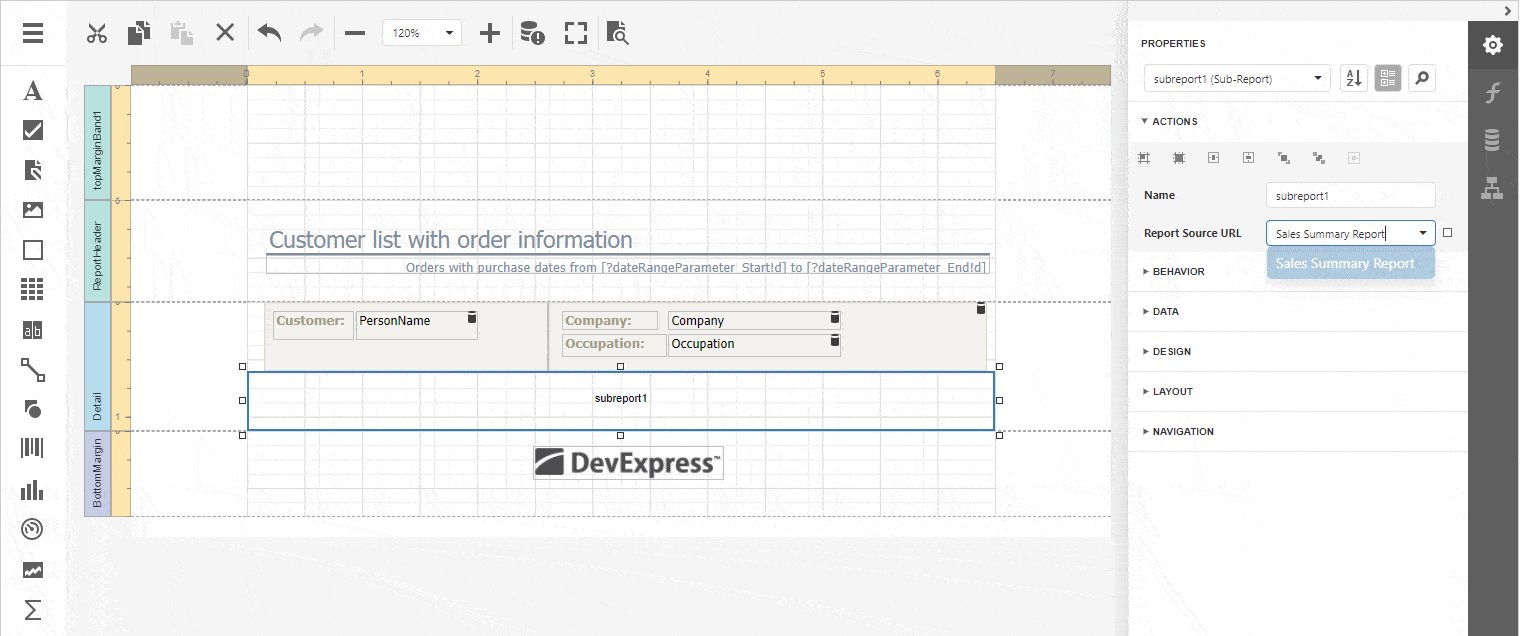
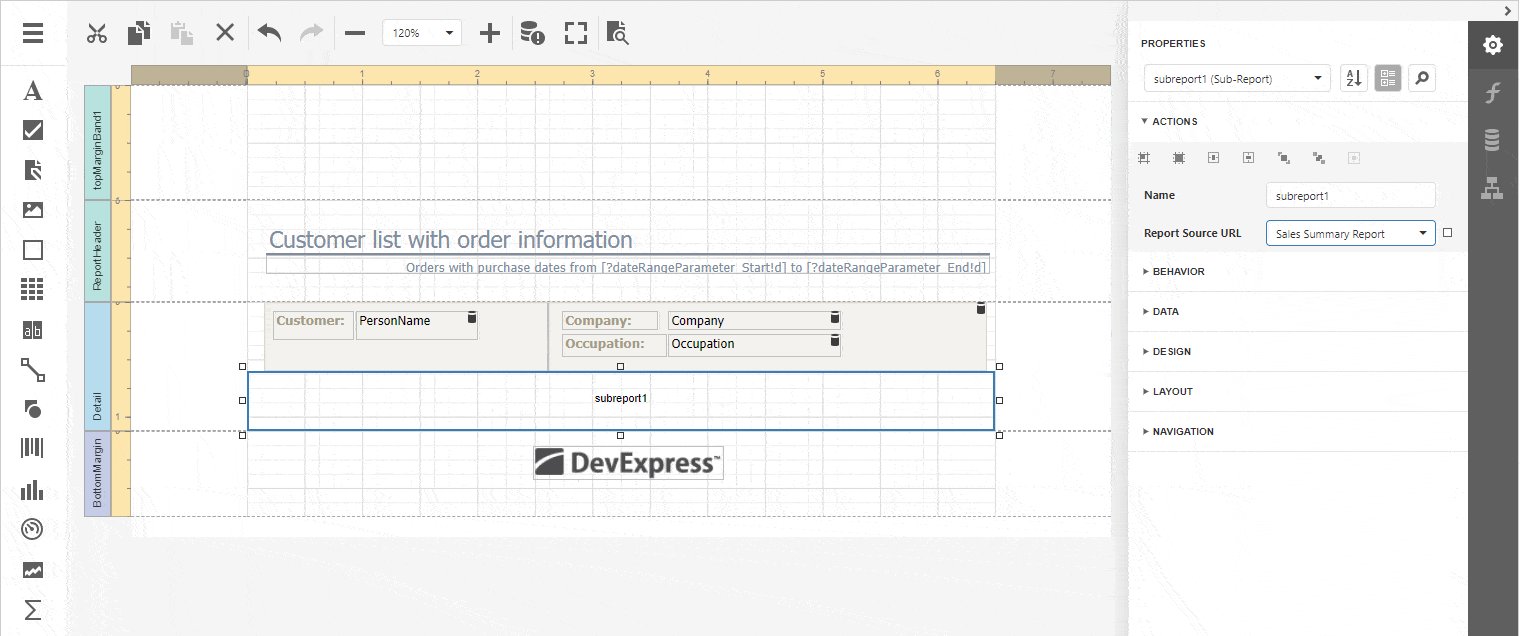
Web Report Designer - Incremental Search for Subreport Sources
Based on your feedback, we introduced incremental search to the ReportSourceUrl property editor. This should help quickly locate subreport sources.

If you’d like to see us add similar functionality elsewhere within the Web Report Designer, please let us know in the comments section below.
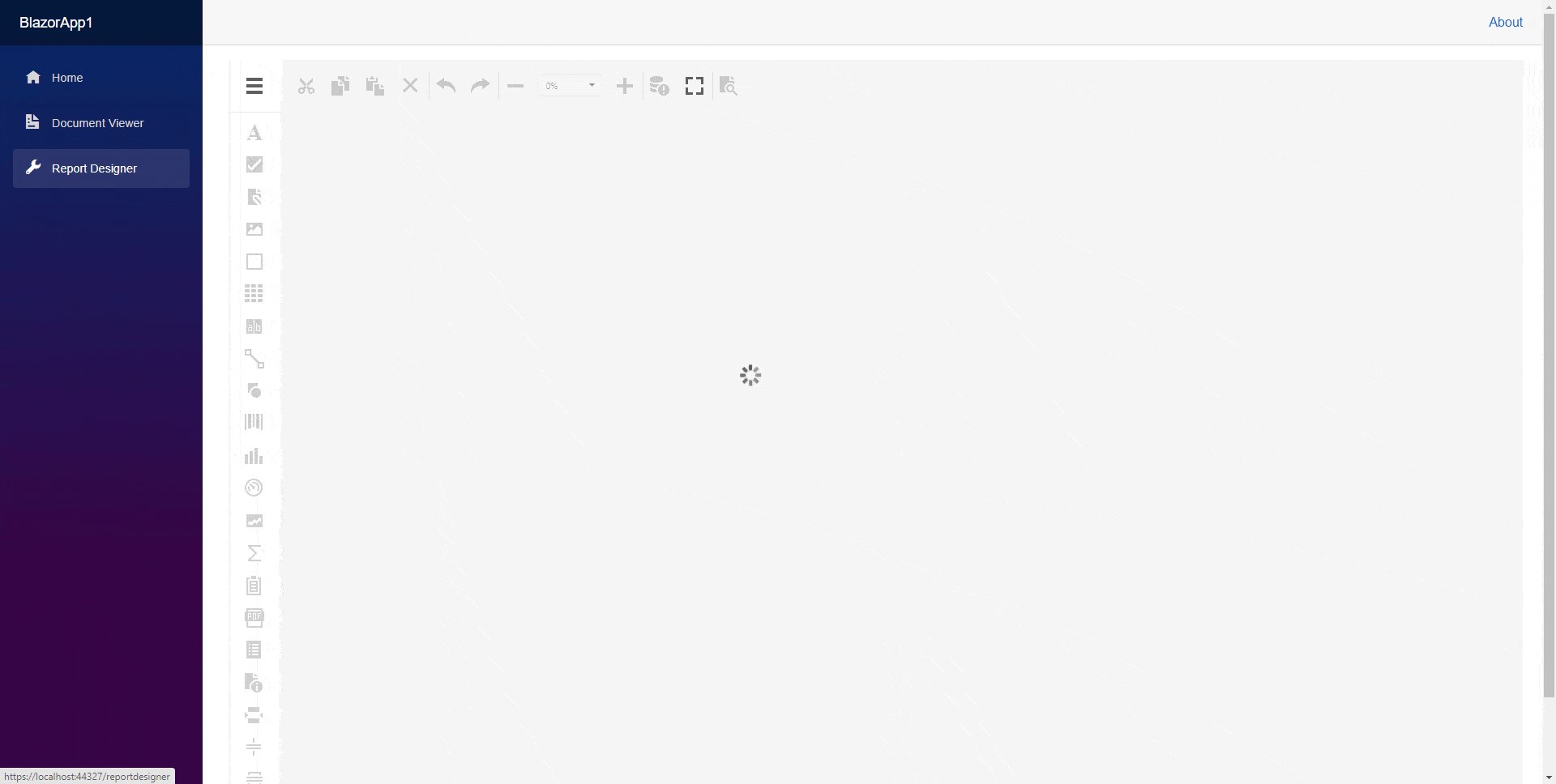
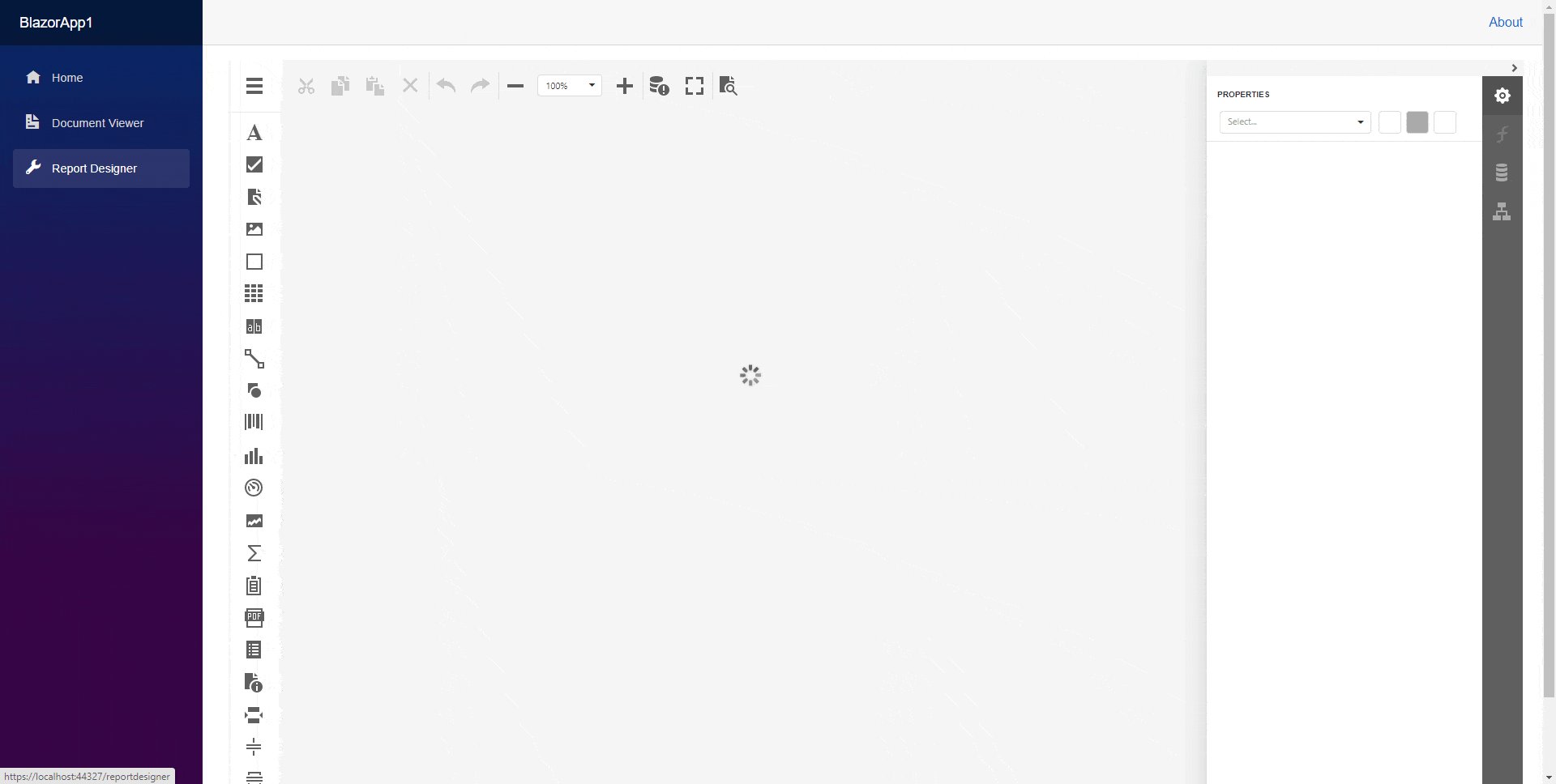
Web Report Designer and Document Viewer - Skeleton Screens
Skeleton screens indicate that a screen or a component is being loaded. This version of the UI that does not contain actual content, but it is more like a wireframe of the screen or component. Skeleton screens mimic the screen or component layout using a shape similar to actual content during load operations. Skeleton screens can help reduce user frustration and improve an app’s user experience. The picture helps illustrate the value of skeleton screens and how we’ve implemented this feature within DevExpress Reports.

While this skeleton screen is available by default for our Blazor Document Viewer, you can enable it in ASP.NET Core web apps using the dx-reporting-skeleton-screen.css file from the devexpress-reporting NPM package as follows:
Viewer.cshtml
@model ASPNetCoreApp.Models.ViewerModel
@{
var viewerRender = Html.DevExpress().WebDocumentViewer()
.AutoBind(false)
.Height("700px")
.Name("viewer")
.Bind(Model.ReportName);
@:@viewerRender.Build("viewerModel")
}
@section Scripts {
<link href="~/lib/devexpress-reporting/dist/css/dx-reporting-skeleton-screen.css" rel="stylesheet" />
<link href="~/lib/jquery-ui-dist/jquery-ui.min.css" rel="stylesheet" />
@*do not forget to include the other required scripts and styles*@
<script type="text/javascript">
(function() {
ko.applyBindings({ viewerModel: @viewerRender });
})()
</script>
}
Layout.cshtml
<div class="container body-content">
@RenderBody()
@RenderSection("Scripts", false)
</div >
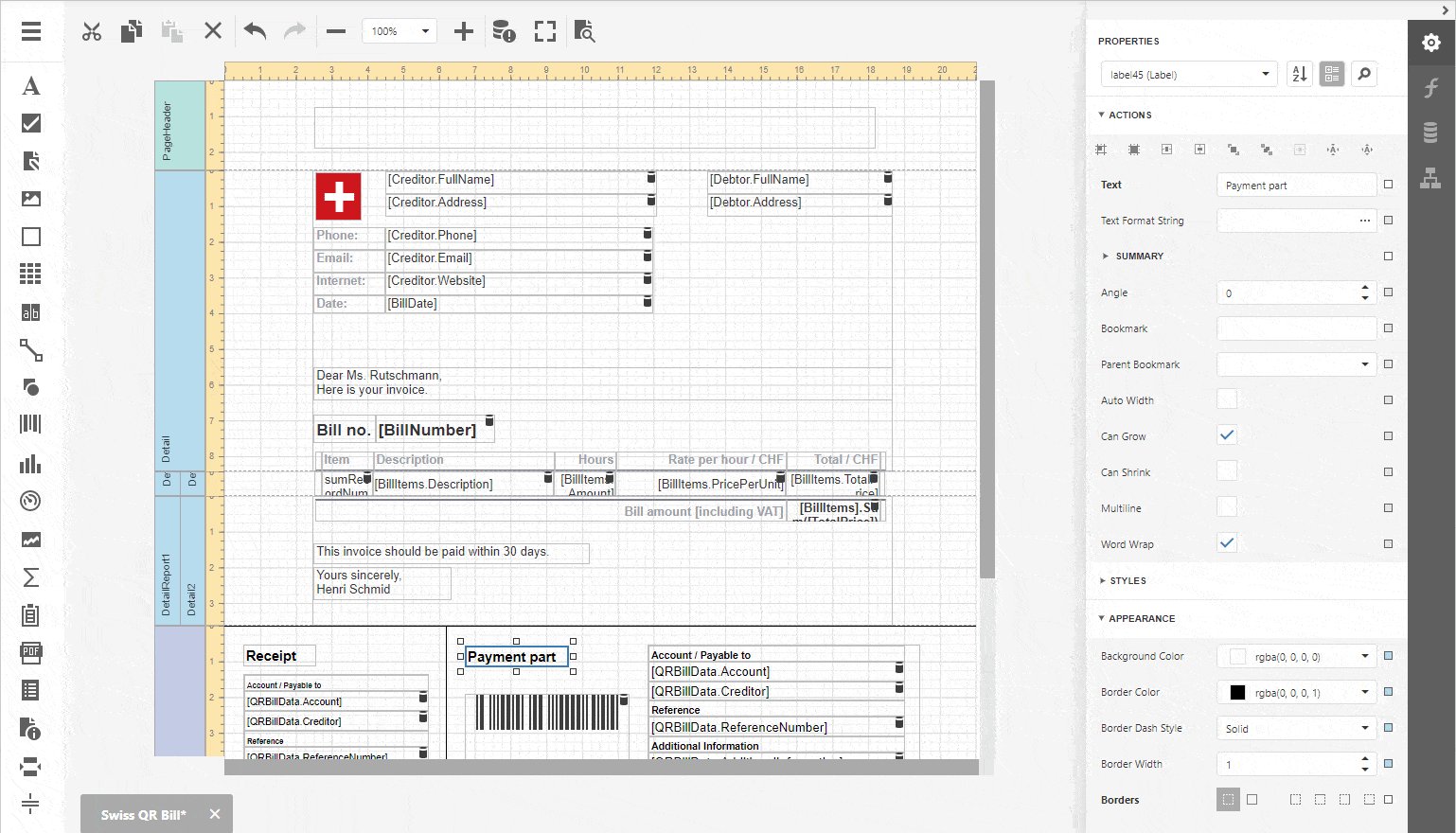
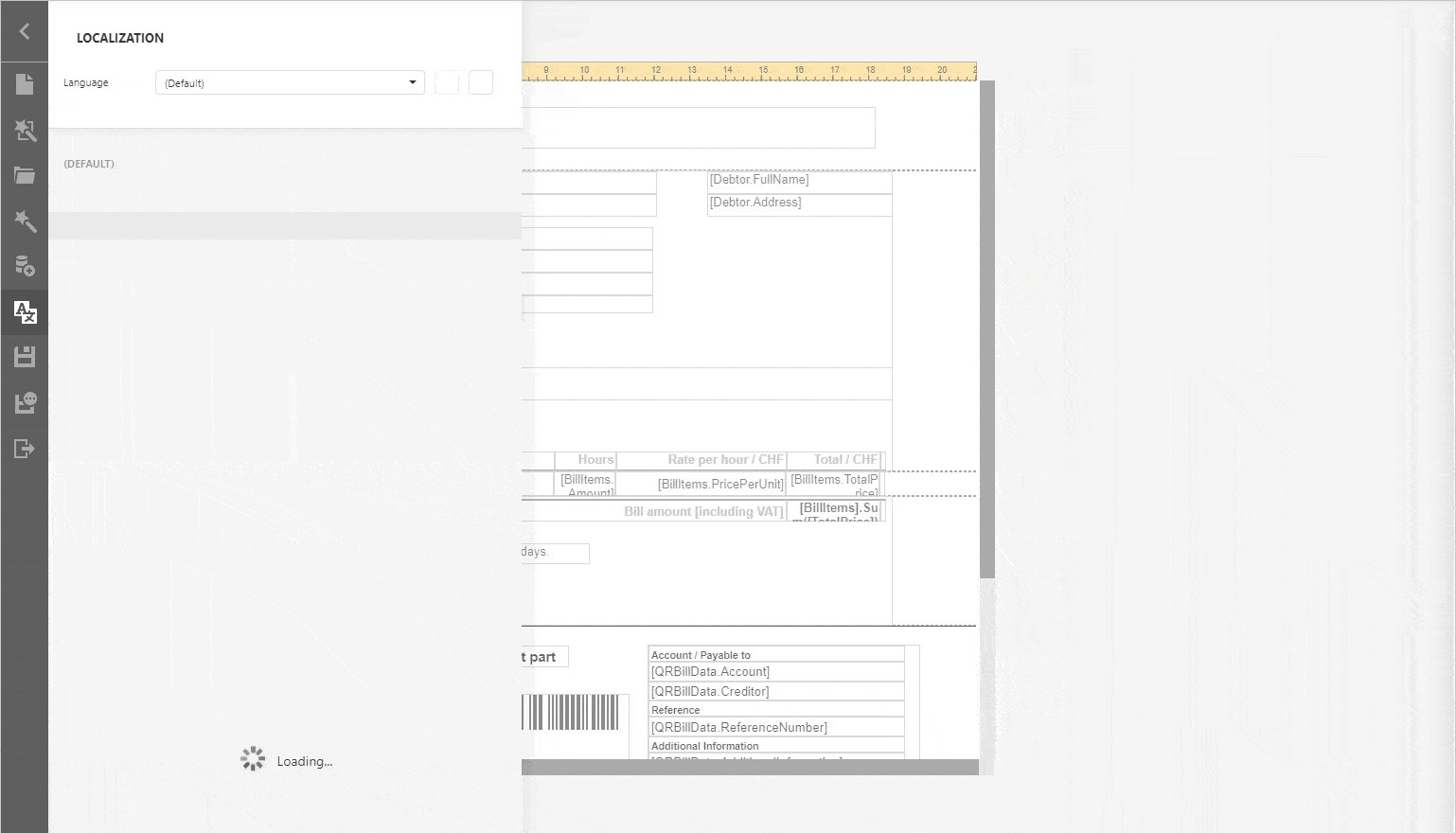
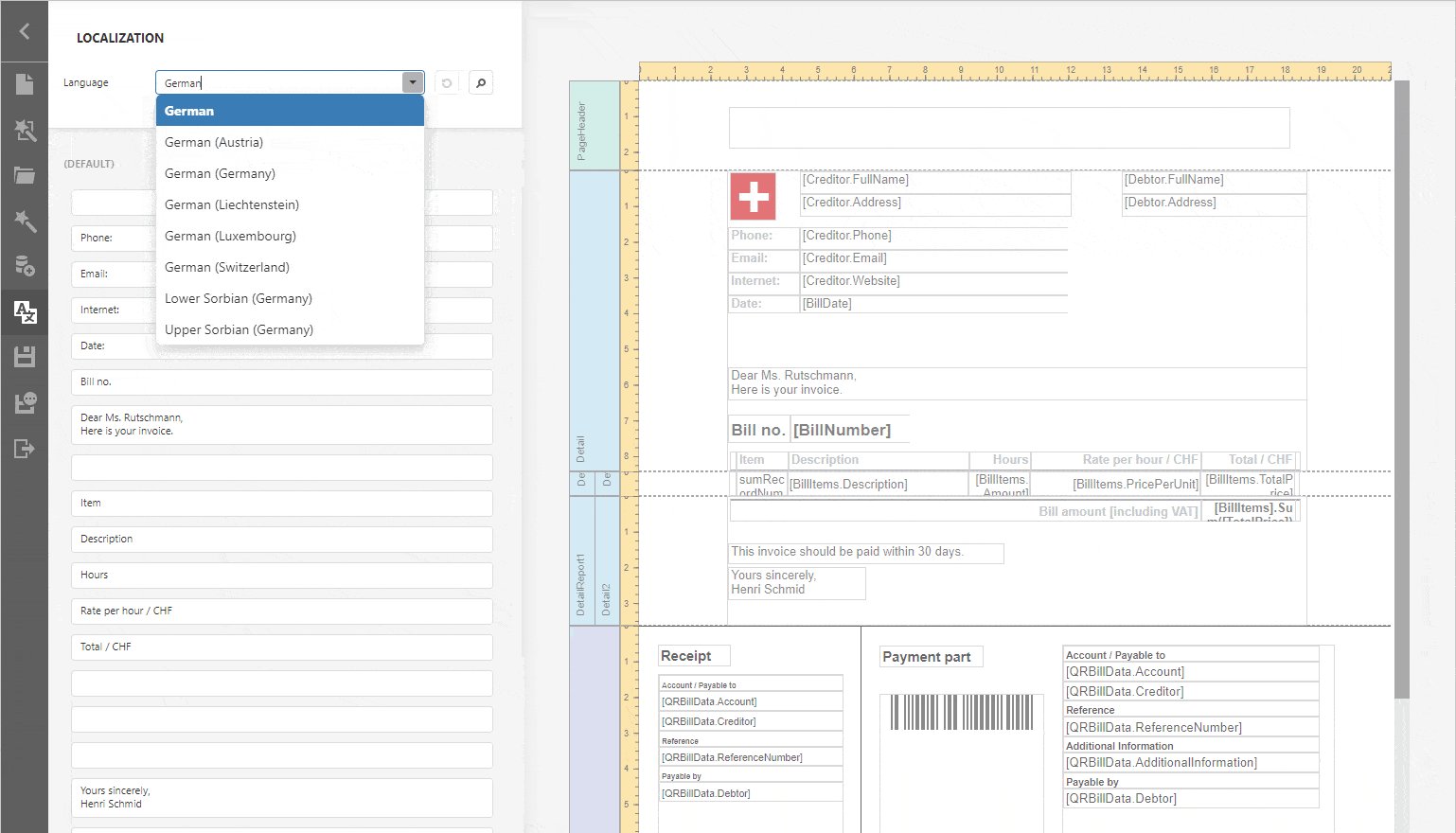
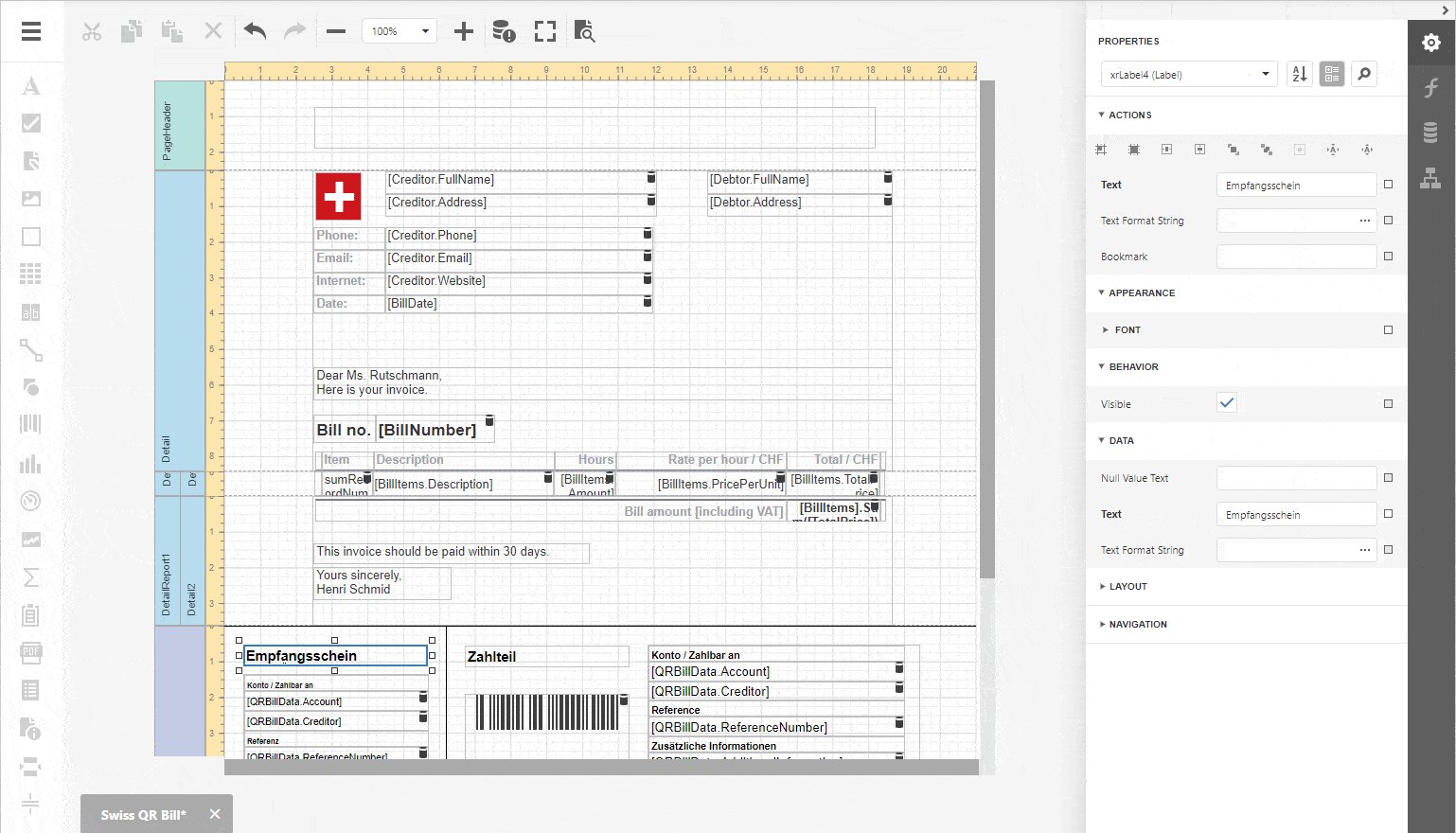
Web Report Designer - Localizable Properties
We enhanced usability during report localization within the DevExpress Web Report Designer. Our Properties panel is now filtered, and displays only localizable report control properties (when you select a non-default language in the Localization Editor and switch to Web Report Designer).

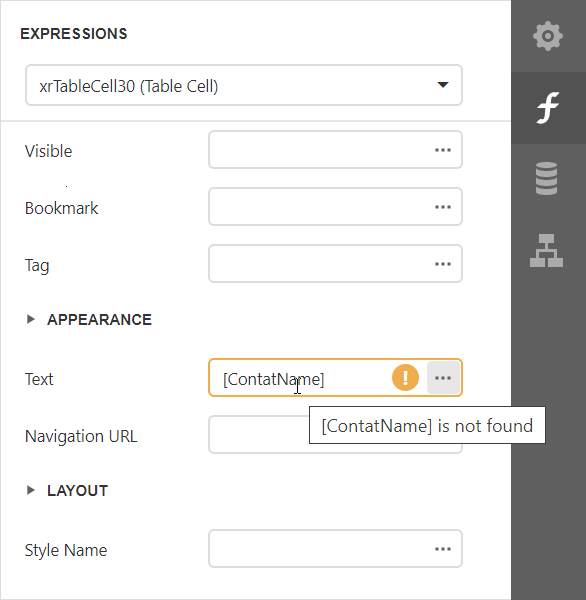
Web Report Designer - Expression Bindings Validation
Bindable property editors in the Web Report Designer properties panel now display a warning icon if a field name used within the expression binding does not exist in the data source schema.

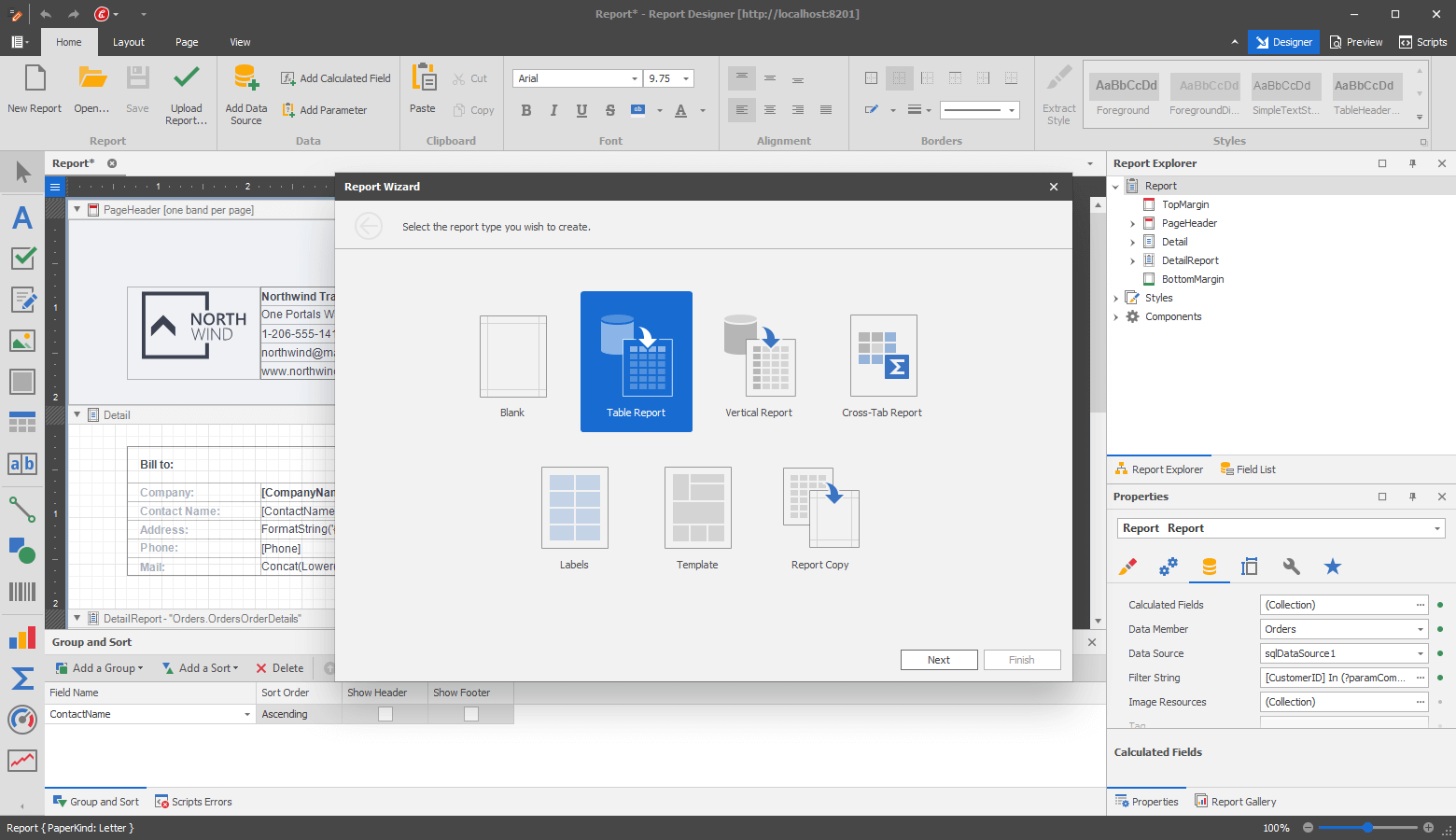
Report & Dashboard Server - Desktop Report Designer Update
We updated the Report and Data Source Wizard in the Desktop Report & Dashboard End-User Report Designer.

You can now create Vertical and Cross Tab reports, use Invoice Templates, and define page settings and report color schemes with the help of the wizard. For more information about individual wizard pages, refer to the following help topics:
Interesting Support Tickets
Here is a list of interesting tickets our support team answered in the past two months. If you have a support ticket you’d like to share with the DevExpress developer community, feel free to post a link in the comment section below.
Web Reporting
Documentation Updates
Examples
End-User Documentation Updates
We updated the End-User Documentation section for the DevExpress Report Designer and Document Viewer controls. They now include descriptions of features released in v20.1. Remember, you can freely distribute the End-User Documentation section of our help file with your solution.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.