Each time a screenshot from the recently released Dental Clinic demo appears in a WinForms-related post, we invariably receive questions regarding the following UI component...

As some of you already know, this component is our WinForms Step Progress Bar control. It was released in v20.1 release cycle. Our Step Progress Bar can be used to address a variety of use cases but I think it’s best used to visualize a chain of events and highlight progression in that chain.
If you are considering this tool for a WinForms project, please be sure to test out a couple of new features we introduced in our v20.2 release: dynamic progression and single-step selection mode.
Dynamic Progression
When the control was released, each step had only two states: selected and deselected. Once a step was completed, you would be able to select the next step. This approach is perfect in apps that do not need to track intermediate progress.
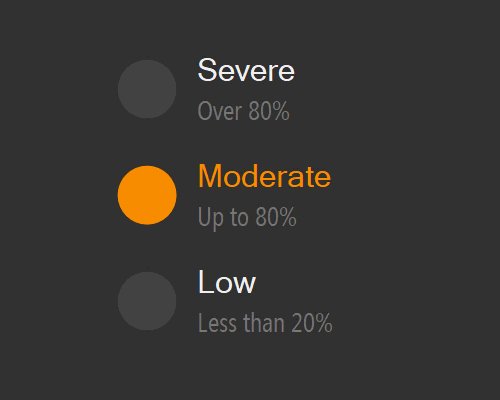
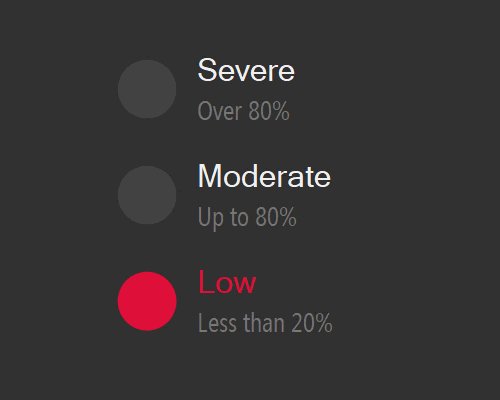
Of course, many usage scenarios do require you to visualize an on-going process and notify users about current step completion rate. To address these scenarios, we implemented a Progress property accessible from individual StepProgressBarItem elements. This property ranges from 0 to 100, where 0 corresponds to "not yet started" (the previous step was just selected), and 100 represents "step reached.” You can set this property to any integer value that falls in this range. The indicator that precedes this item will be filled proportionally to the number you've entered.

When you select an item (via the StepProgressBarItem.State or StepProgressBar.SelectedItemIndex properties), its Progress property is automatically set to 100.
Note that for the first Step Progress Bar item you should set the Progress property to either 0 or 100. Intermediate values make no sense since there is no connector that leads to this item.
Single-Step Progress Mode
Our WinForms Step Progress Bar was initially designed to visualize a series of interconnected steps. As such, a step cannot be activated (selected) until all previous steps are selected (and vice versa: when you select a Step Progress Bar item, all previous items are automatically selected).
In v20.2 we have implemented a new ProgressMode property, whose "Range" value corresponds to the behavior described above. The other value is "SingleStep". In this mode, the Step Progress Bar has a single selected item and selecting one item no longer activates all previous steps.

Tell Us More
We'd love to hear from those who’ve used the Step Progress Bar or are considering it for a project. Which events and processes do you think you’ll visualize with this control? Which feature do you wish to see in future iterations? Like the idea of click-able items? Perhaps multi-select in single-step progress mode? Or even multi-line layouts?
Please post your ideas/thoughts below.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.