It’s been a couple of weeks since we released our WinForms HTML & CSS Templates option (an entirely new approach to WinForms app design). The DevExpress HTML & CSS Template option for the WinForms platform allows you to re-imagine/re-design our data-aware controls (at present, you can apply templates to our WinForms Data Grid, Scheduler and Gantt Control), and create fully custom UI elements like buttons, editors, toolbars and more (courtesy of the HtmlContentControl and HtmlContentPopup components).
To specify a web-template for a control or component, click the ellipsis button next to the appropriate property (for instance, SchedulerControl.Views.DayView.HtmlTemplates.AllDayAppointment) within the Visual Studio Property Grid and use our Template Editor. This tool uses a built-in Syntax Editor to facilitate the use of templates.
In this post, I’ll show you how to leverage this Syntax Editor and maximize its potential.
WinForms Syntax Editor
Before we start, let me answer a question that might have already popped into your mind: "Are you going to ship a stand-alone Syntax Editor now that you have created one for editing templates?". Well, it's not that simple.
Our embedded Editor is a "set it and forget it" kind of thing: it was built to work with a limited set of supported keywords (HTML tags and CSS parameters that we currently support). If we were to ship it as a stand-alone tool, it would require much more than this. As an absolute minimum, a Syntax Editor would require us to support external dictionaries that you could import to teach the Editor new languages. And it will need to support popular languages out-of-the-box (so you don't need to manually teach it, say, SQL or Markdown). These are costly features to implement, and we do not have plans to include them in our 2022 development cycle.
Intelligent Code Completion
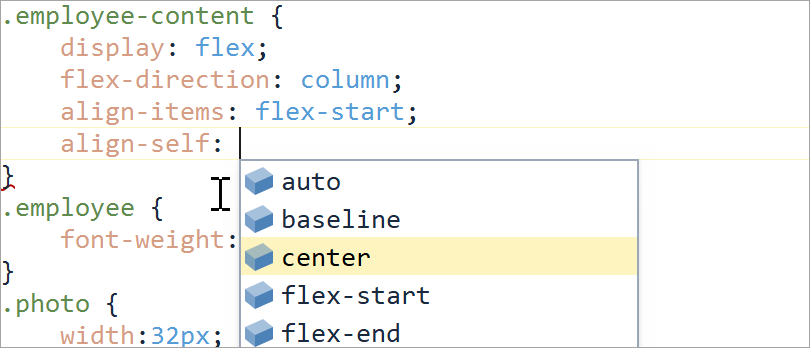
If you already tried DevExpress WinForms HTML templates, you probably know about this feature. Our code-completion aid can:
- Suggest HTML tag names, CSS property names, and parameter values as you type.

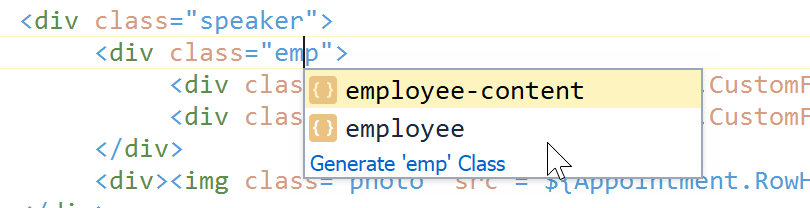
- Suggest names for existing CSS styles when you type
class="" inside HTML elements, or create new styles if no class with such a name was found.

- Add newlines and tabulations to keep your templates well-formatted and easy to read.
To manually trigger automatic suggestions, press the Ctrl+Space shortcut.
Navigation
Select an opening or a closing HTML tag and the Editor will instantly highlight the other half of this tag. You can also find tags by hovering over elements in the "Preview" panel. Double-click an element to keep the corresponding tag highlighted after you move the mouse cursor away from this panel.

Hold Ctrl and hover over class names assigned to HTML elements (the caret will change to a pointer). Click any class name to instantly scroll the CSS panel (up or down) to this class.

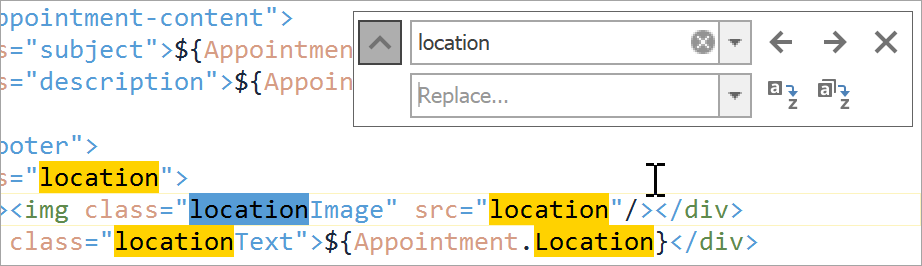
Finally, you can press Ctrl+F to invoke a search box. Click its drop-down button to activate "Find & Replace" mode.

Data Bindings and External Images
If a control is bound to a data source, type ${} and enter a source field name to retrieve values from this field. For example, <img src="${Photo}"> creates an image bound to the "Photo" data field. Instead of manually entering a data field name, press the Ctrl+Space hotkey to view the field list.

The same shortcut allows you to retrieve images from an external image collection. Populate a DevExpress SvgImageCollection with icons and assign this collection to a control's HtmlImages property. Once done, you can press Ctrl+Space to quickly insert images from this collection to your HTML elements.

Also note that "Edit HTML Images..." option in the context menu — it allows you to edit the HtmlImages collection without leaving the Template Editor.
Tell Us What You Think
Undoubtedly, HTML & CSS Templates are one of the most significant (and exciting) features introduced to our WinForms product line in years. This technique is spring-loaded for exciting design solutions that simply aren't available with traditional API-based techniques (see our Create Your First Web Template using DevExpress video on YouTube or the Chat Client demo). We cannot wait to see your design ideas and learn how you expect to apply this feature in your next WinForms app. We encourage you to share template-based projects via private Support Center tickets (we'd be happy to publish the most impressive solutions via a separate blog post). As always, feel free to post any questions and thoughts in the comment section below.
Free DevExpress Products - Get Your Copy Today
The following free DevExpress product offers remain available. Should you have any questions about the free offers below, please submit a ticket via the
DevExpress Support Center at your convenience. We'll be happy to follow-up.